Как следует из названия, Chrome DevTools, или веб-инспектор, является инструментом, предназначенным для веб-разработчиков и людей, связанных с этим. Веб-инспектор позволяет делать следующее:
- Инспектировать корректность отображения.
- Отслеживать исполнение скриптов на JavaScript.
- Просматривать сетевые действия.
При составлении этой статьи я использовал Canary — версию Chrome, где тестируются новые возможности, которые затем попадают в стабильную версию Chrome.
Для того, чтобы запустить инспектор, можно кликнуть правой клавишей мыши в любом месте страницы и выбрать пункт «Просмотреть код элемента», также можно просто нажать Ctrl + Shift + C.
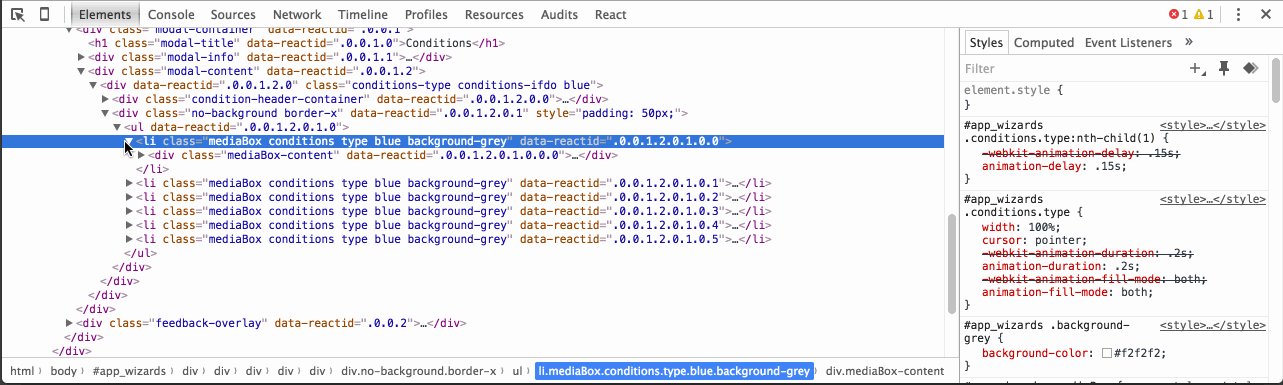
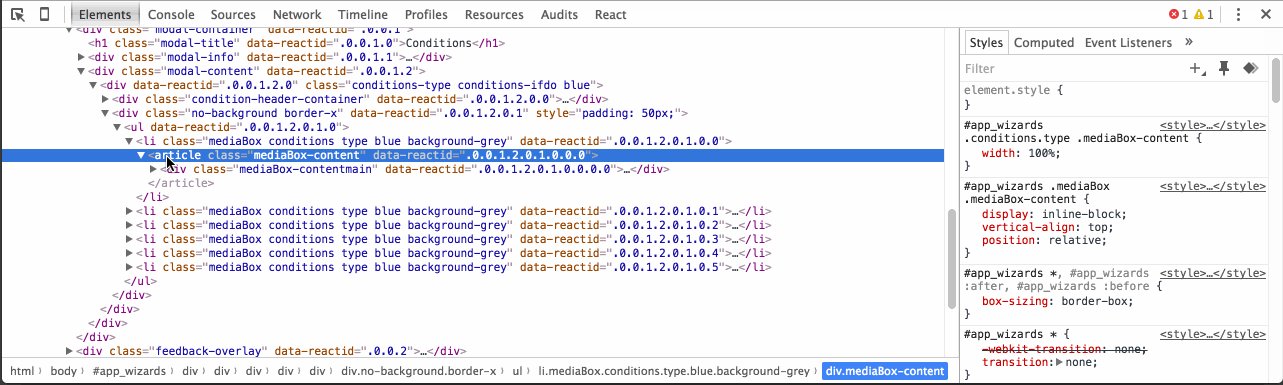
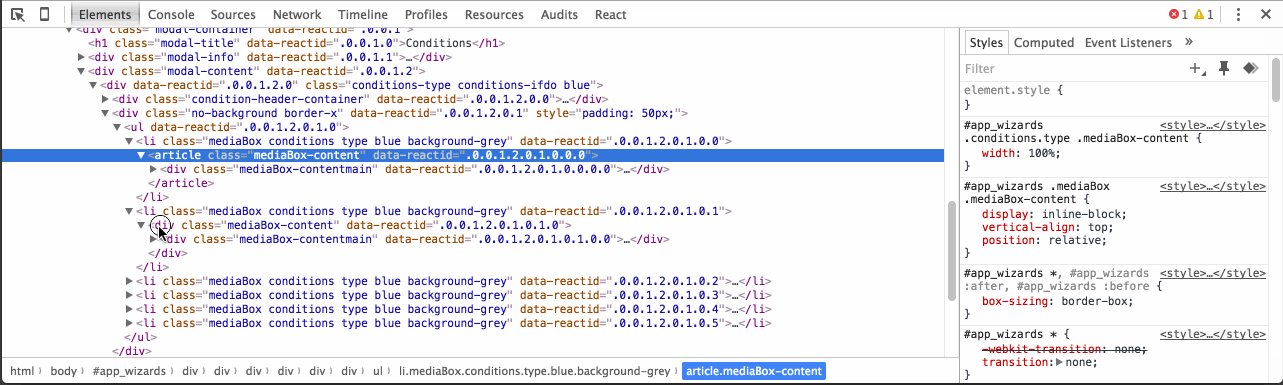
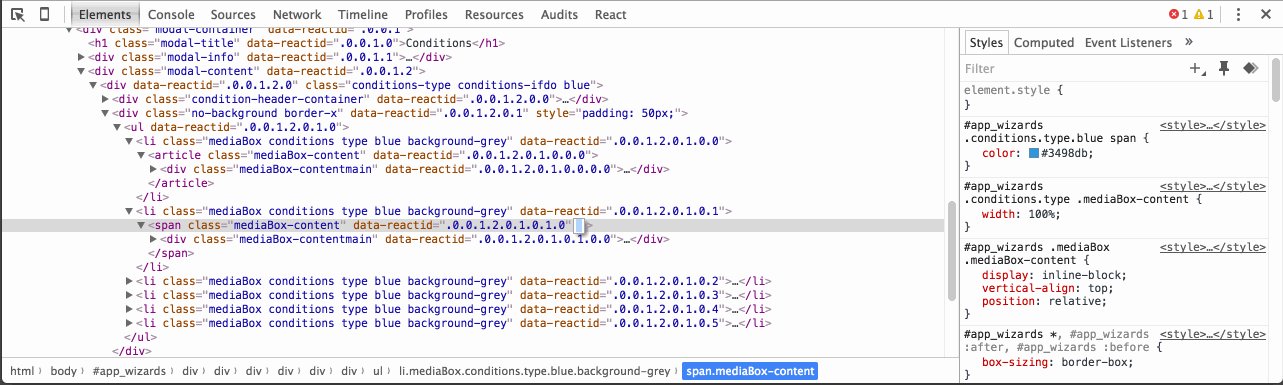
Быстрое редактирование HTML-элементов
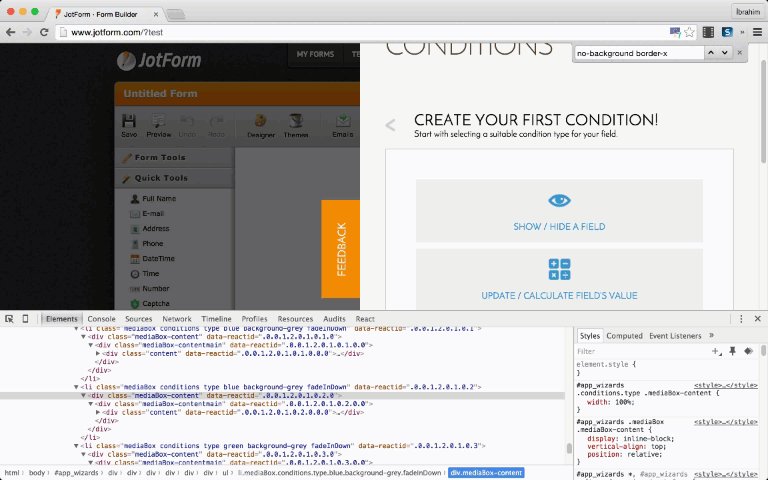
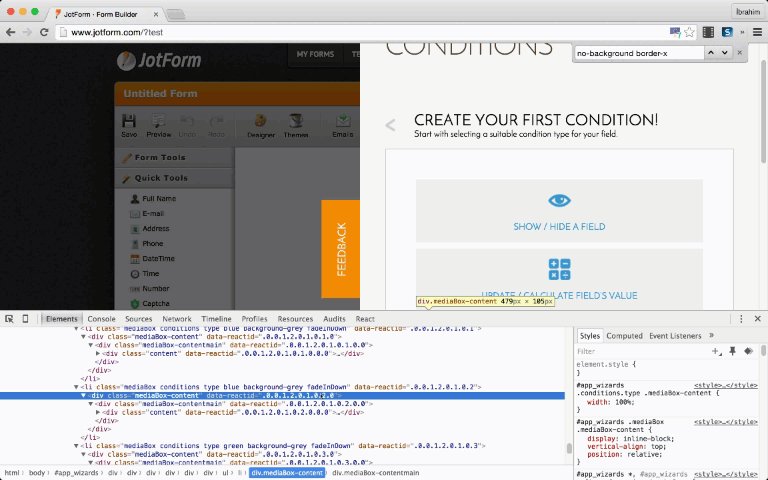
Начнём с самого простого: редактирование элементов.

Как проверить:
- Выберите вкладку «Elements».
- Выберите любой HTML-элемент внутри панели.
- Дважды кликните по тегу и измените, например, имя тега.
По завершении редактирования закрывающий тег автоматически обновится.
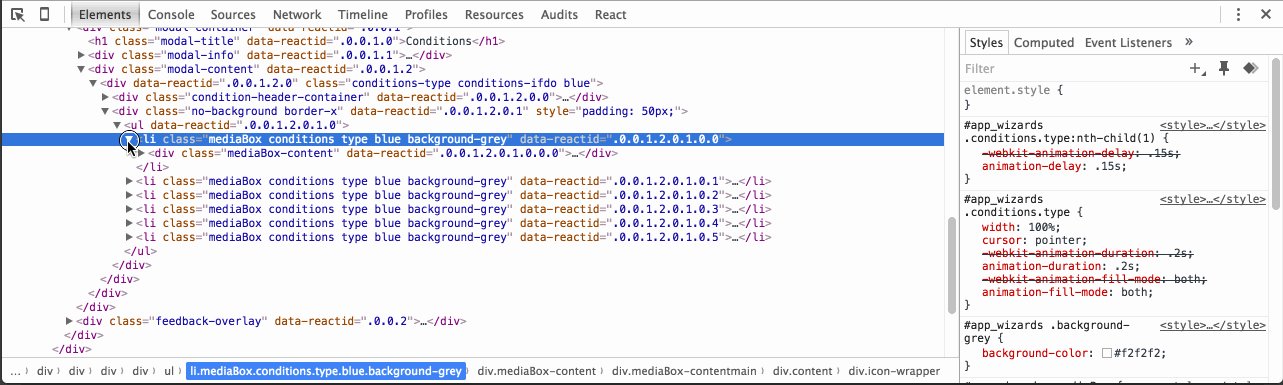
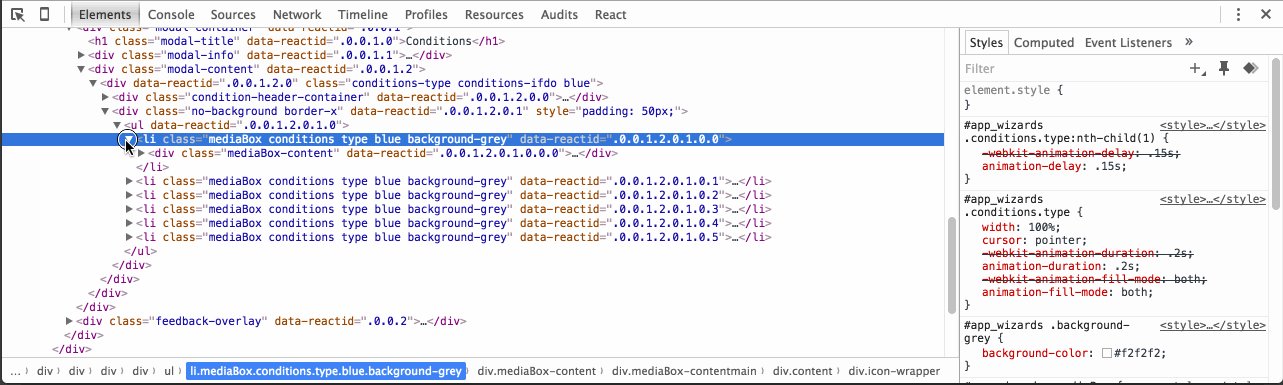
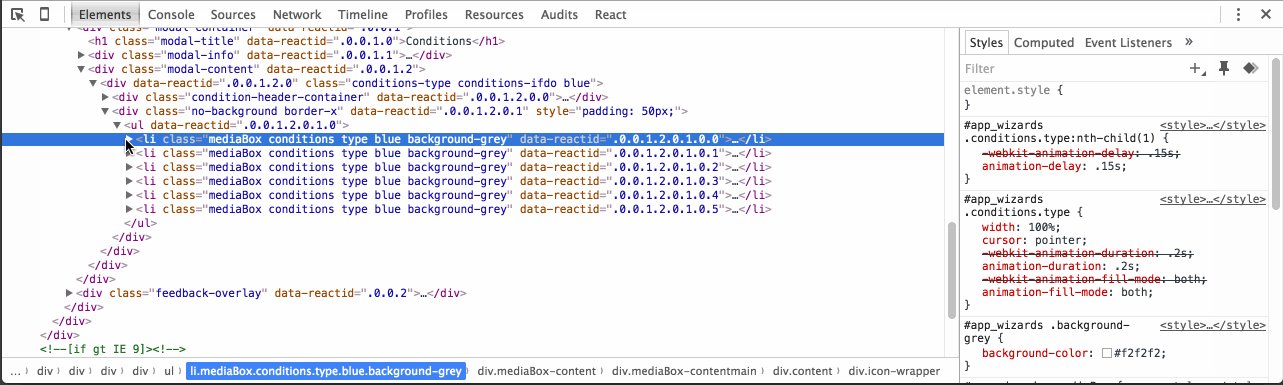
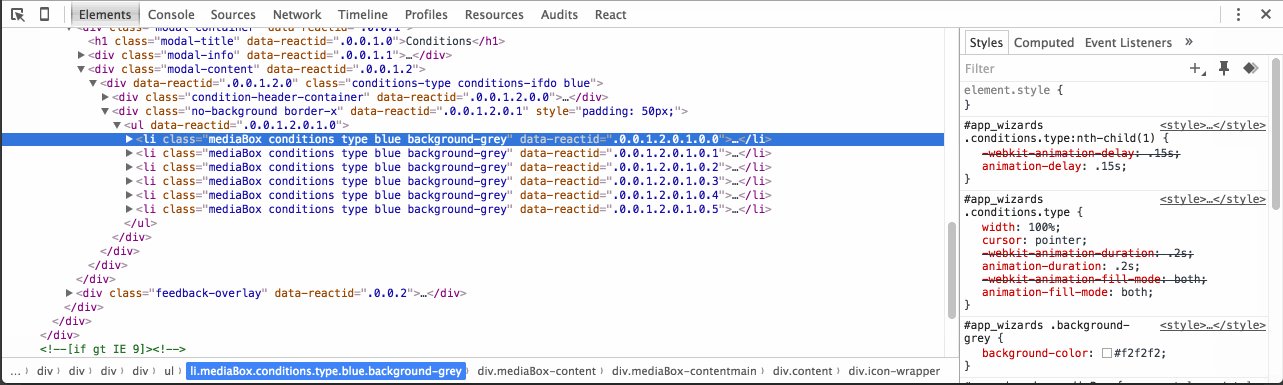
Раскрыть все дочерние элементы

Как проверить:
- Перейдите на панель «Elements».
- Выберите элемент и, удерживая Alt, кликните по стрелочке слева от элемента.
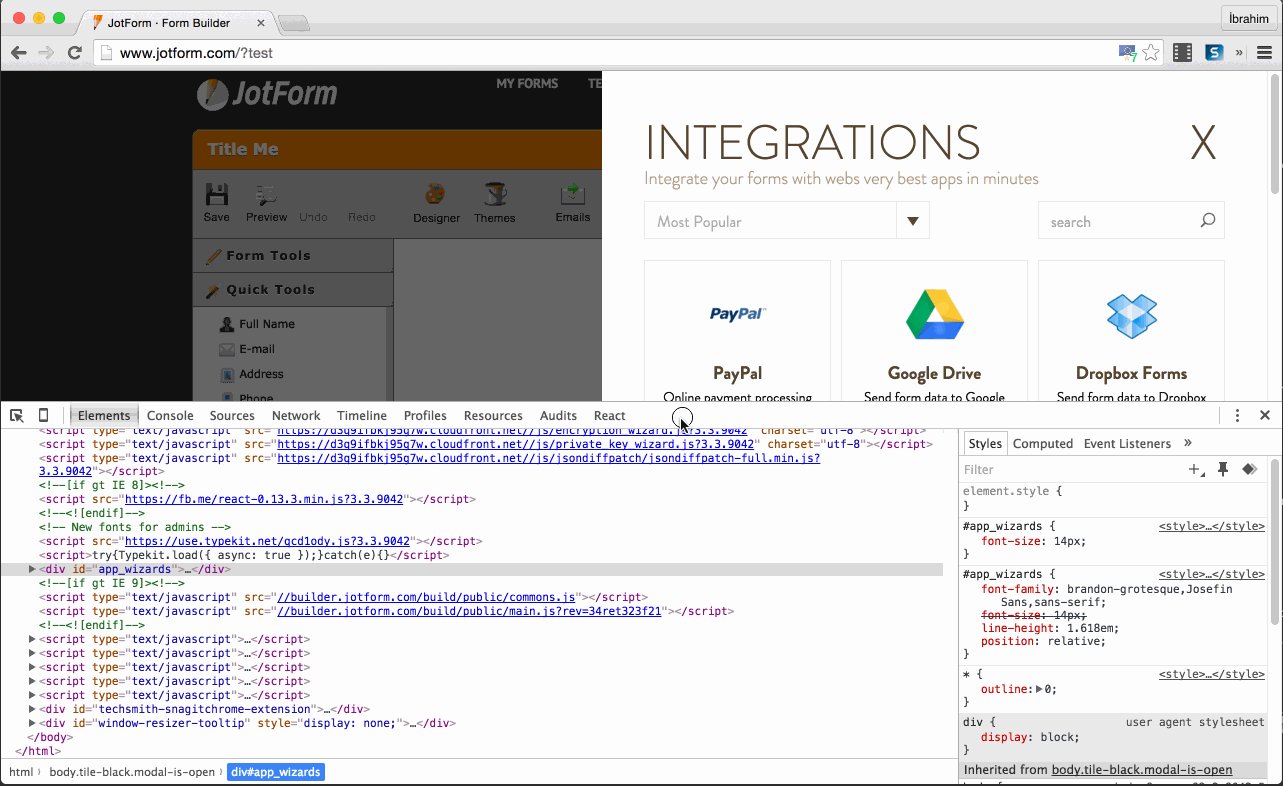
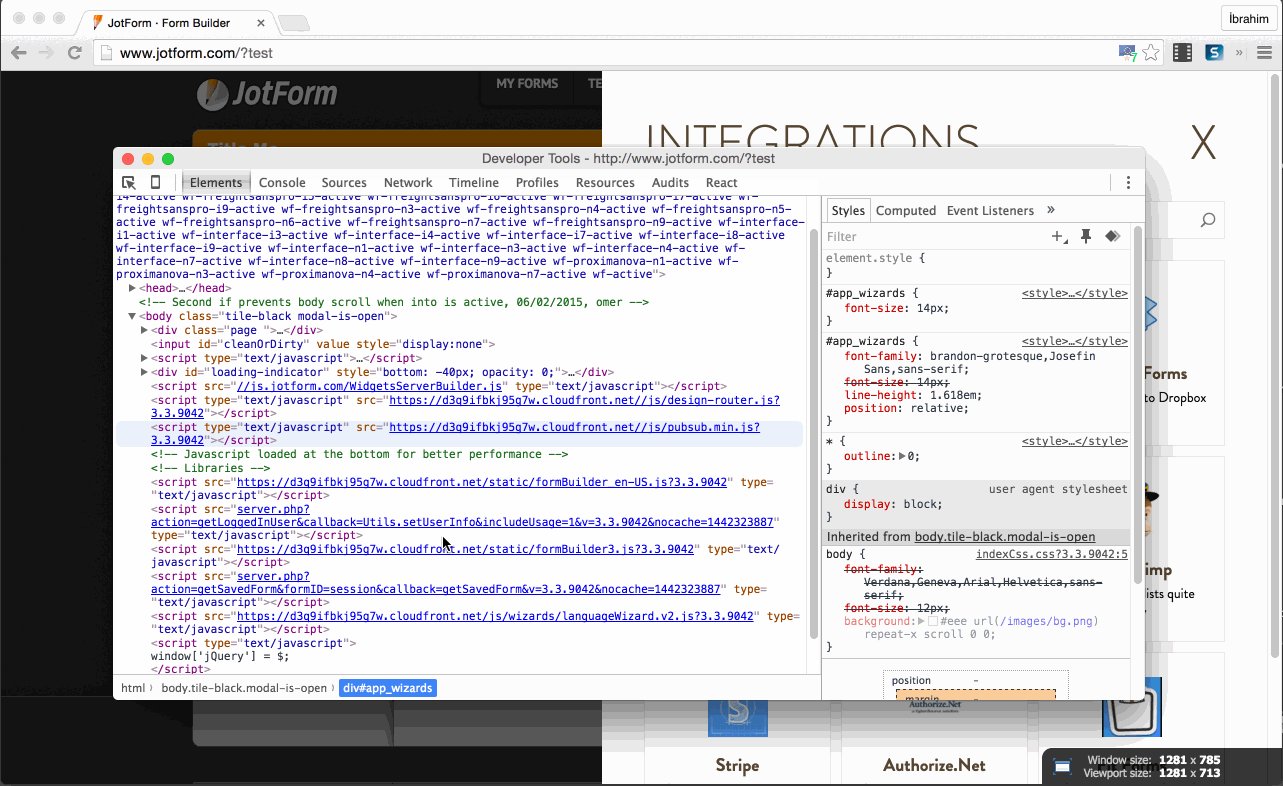
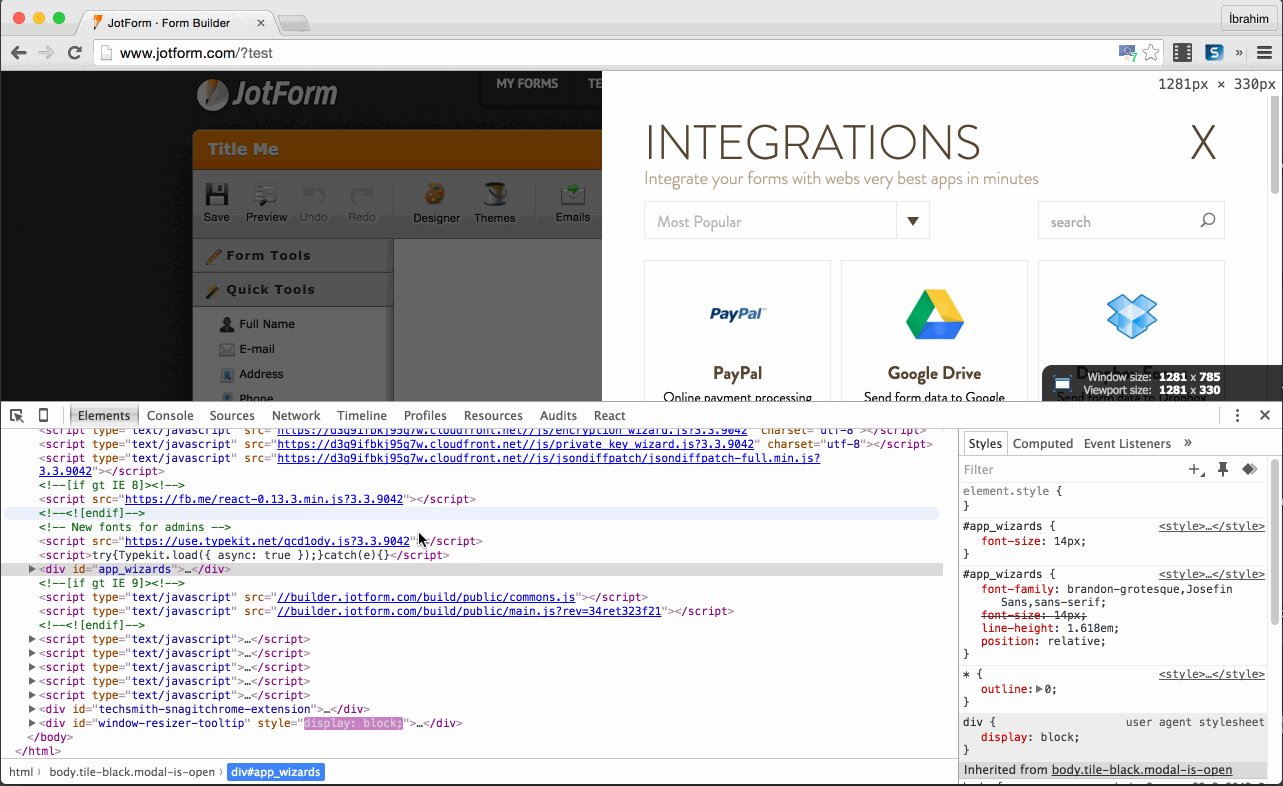
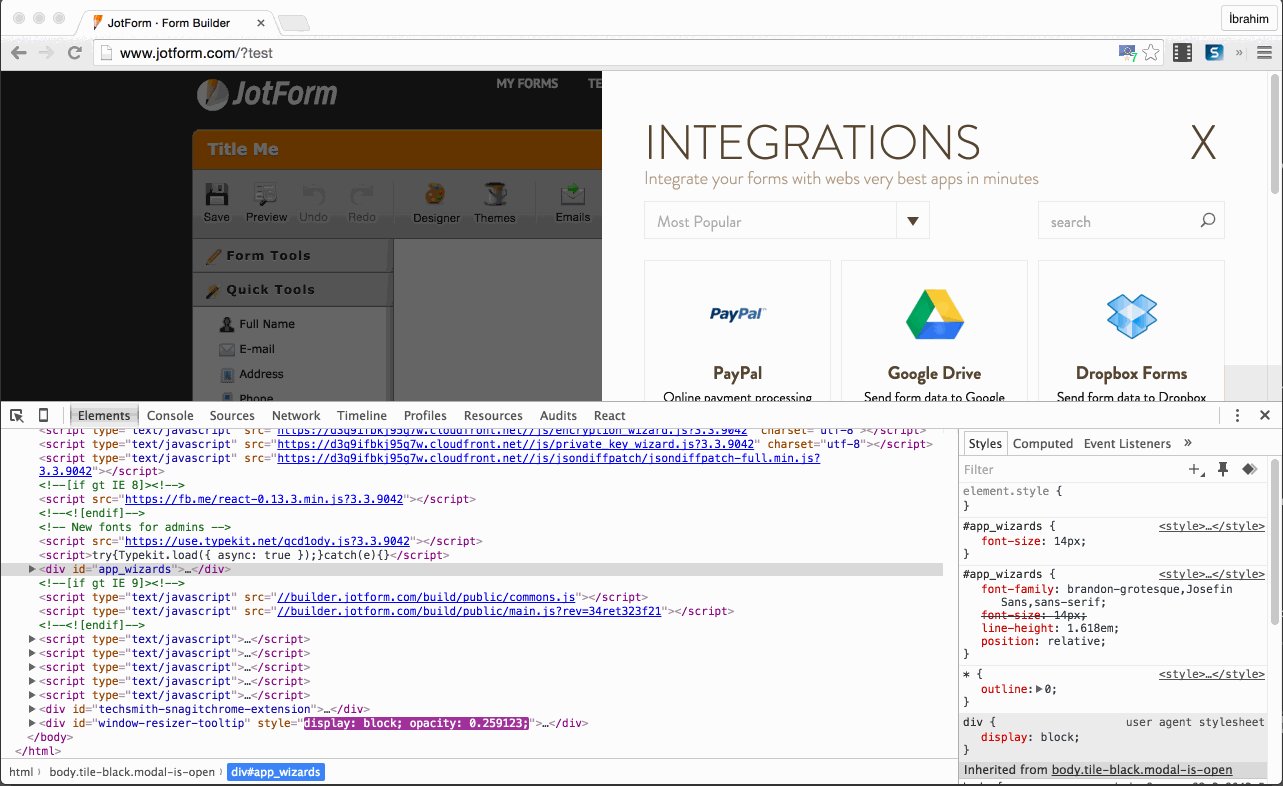
Изменение расположения инспектора
Панель инспектора может быть прижата как к низу окна браузера, так и к его правой стороне. К примеру, расположение панели справа удобно при работе на широкоформатных мониторах. Также панель инспектора можно расположить в отдельном окне и, например, перенести на другой монитор.

Как проверить:
- Ctrl + Shift + D — Переключение расположения
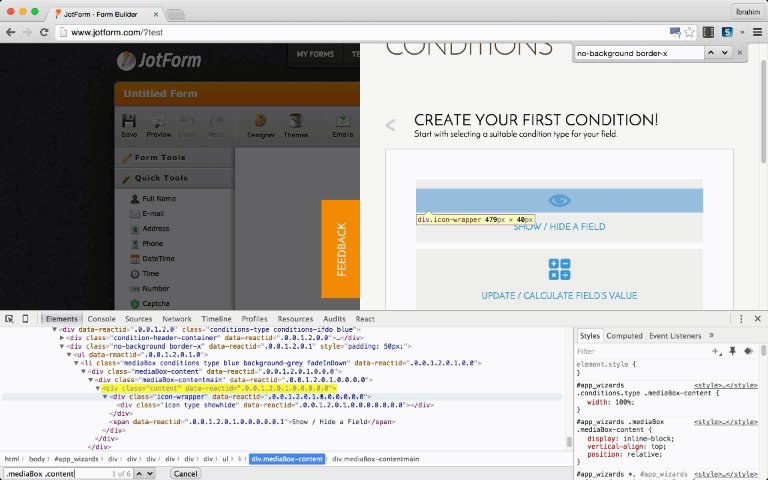
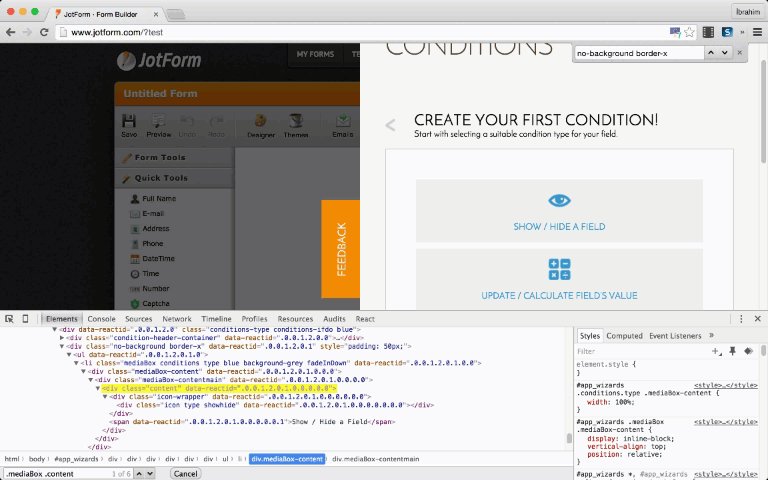
Поиск DOM-элементов
Наверное, мало для кого это окажется открытием, но во вкладке «Elements» можно производить поиск по DOM.

Как проверить:
- Нажмите Ctrl + F и введите предполагаемый запрос для поиска.
Палитры

Выбор цвета в последних версиях Chrome претерпел некоторые изменения: добавились две палитры, облегчающие выбор цвета.
- Page Colors — эта палитра автоматически создаётся на основе цветов сайта из CSS.
- Material Design — цвета в этой палитре берутся из палитры материального дизайна.
Несколько курсоров

Переместите курсор и, удерживая Ctrl, кликните в нужном участке для добавления курсора. Отменить действие можно с помощью
Кодировать изображение в base64

Как проверить:
- Переключиться на панель «Network».
- Выбрать изображение
- Кликнуть правой клавишей по изображению и выбрать «»
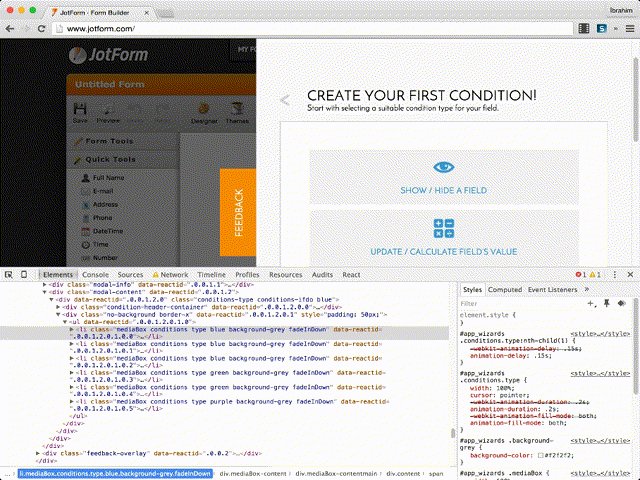
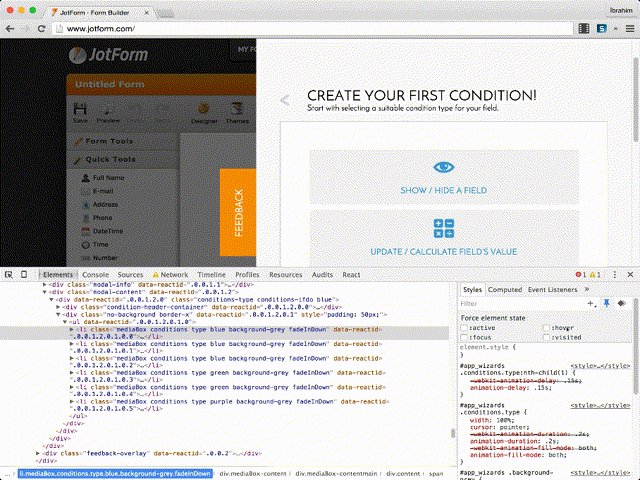
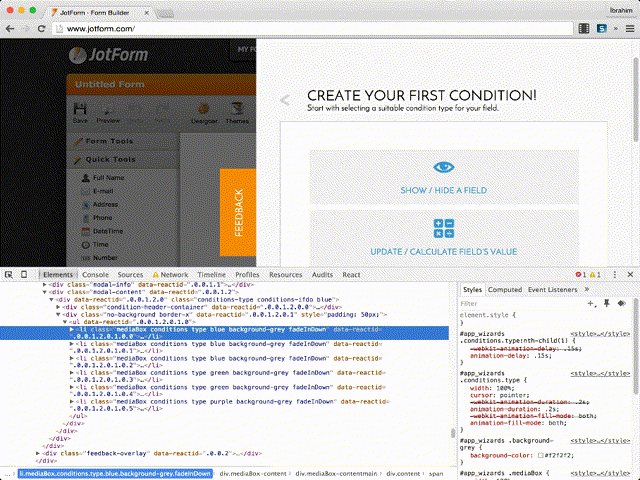
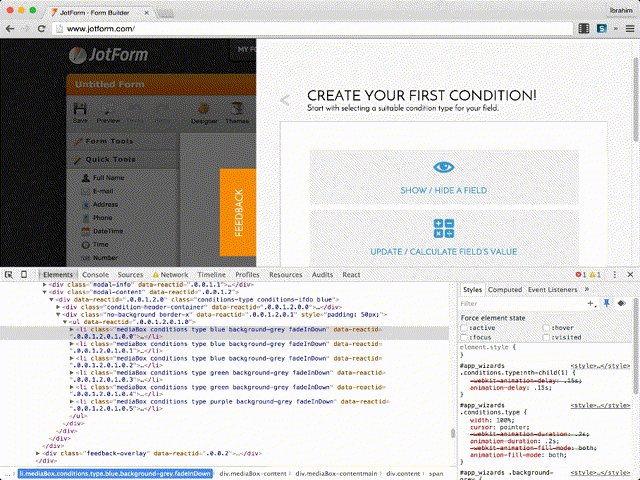
Переключение псевдоклассов
Псевдоклассы отражают состояние элементов и их взаиморасположение.

Как проверить:
- Кликните ПКМ по элементу в панели «Elements» и выберите псевдокласс в списке «Force Element State».
- Также псевдокласс можно выбрать в правой части панели «Elements».
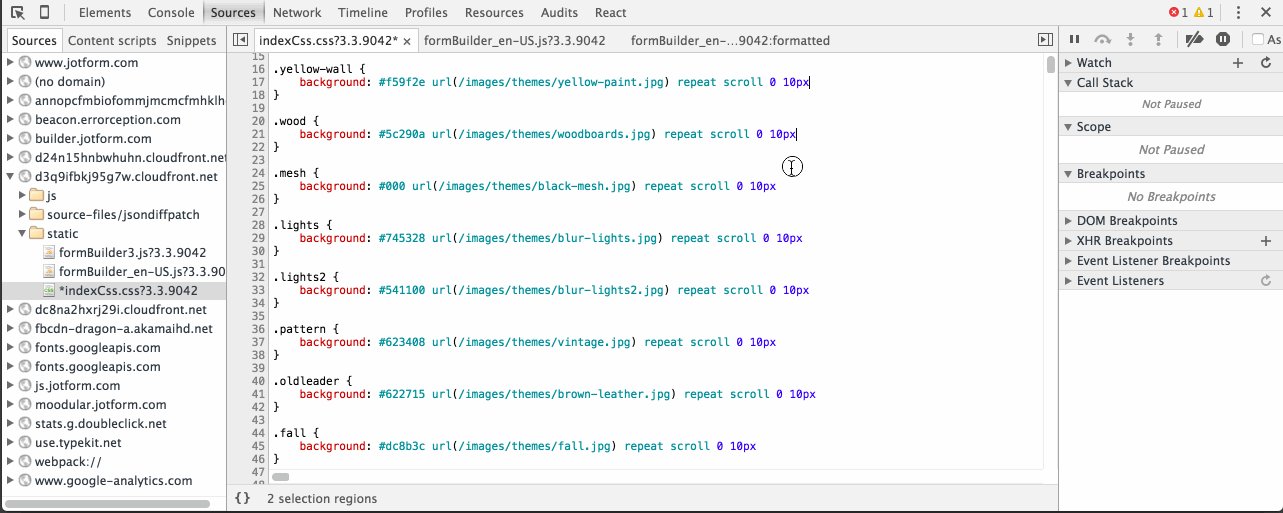
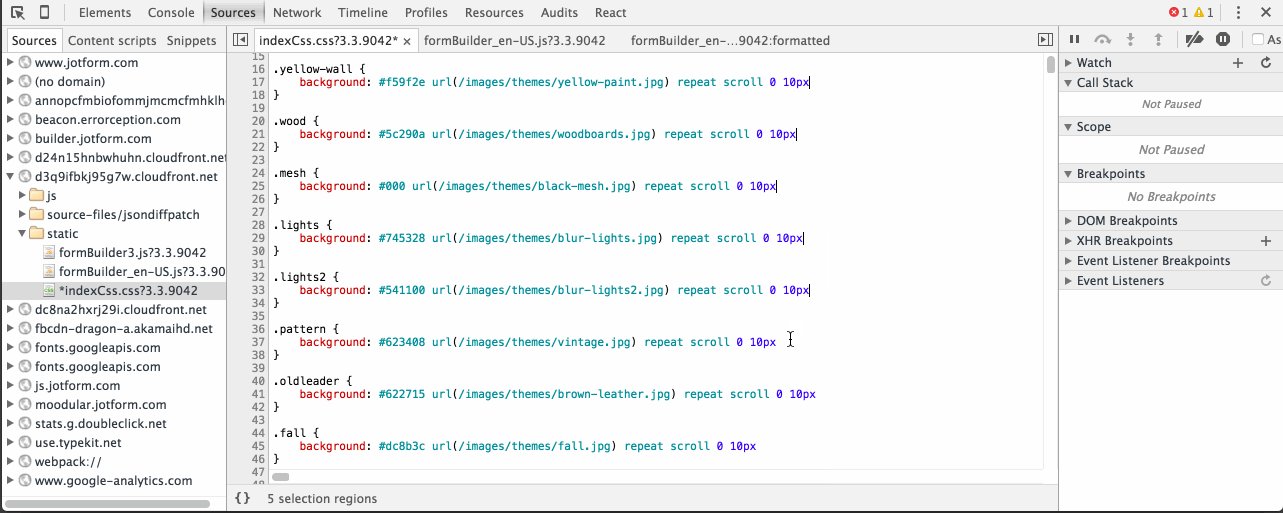
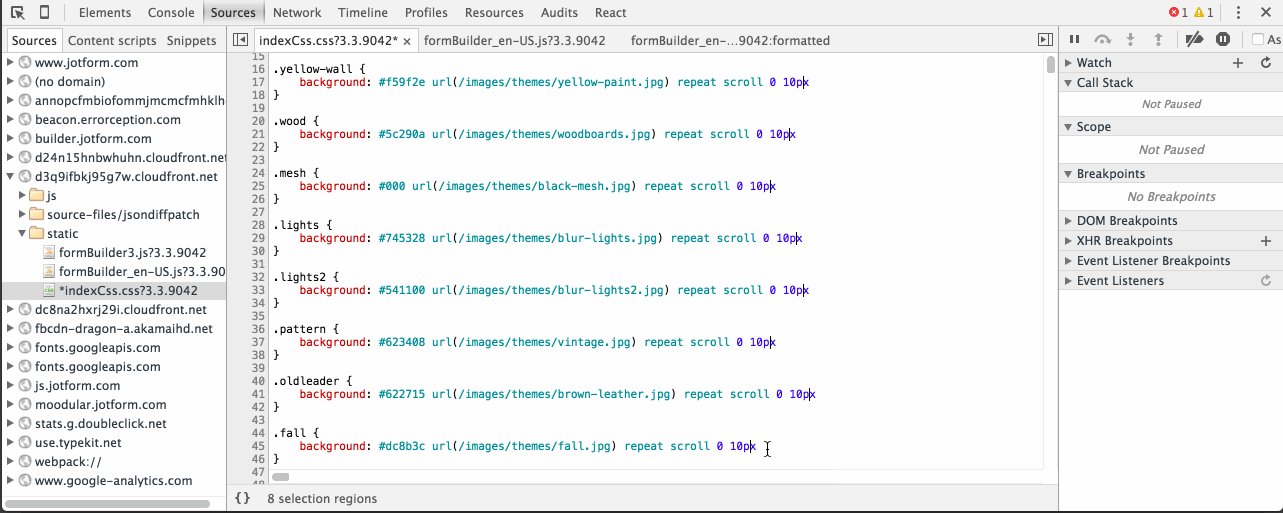
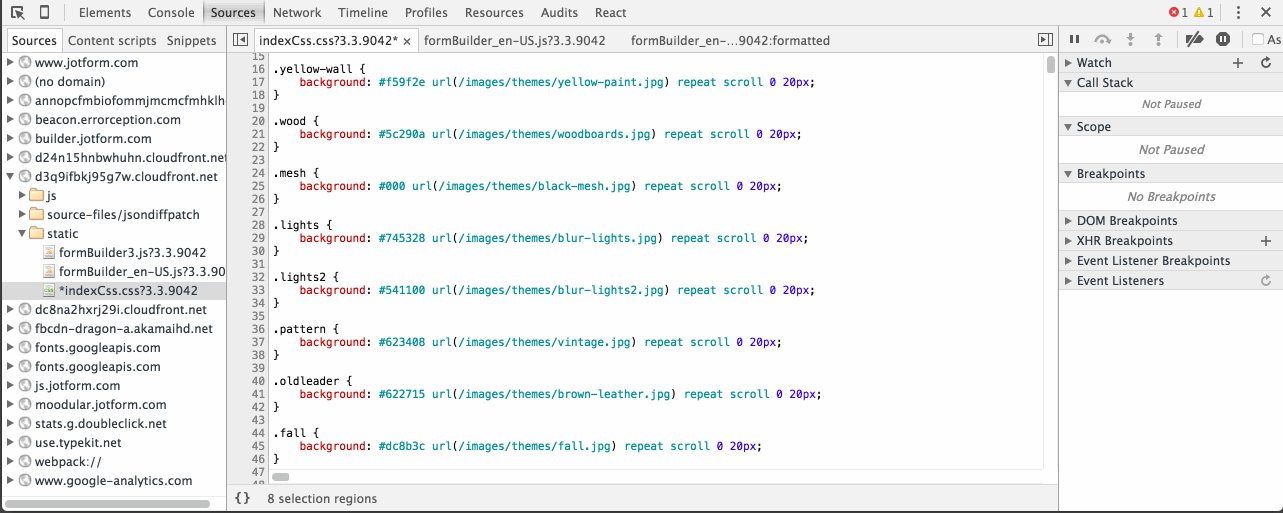
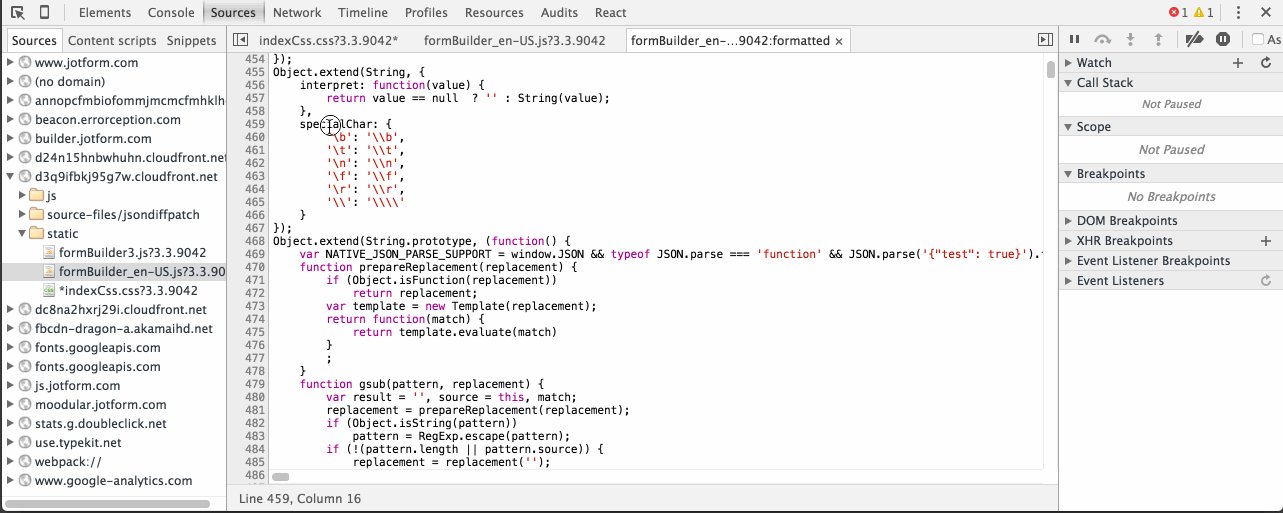
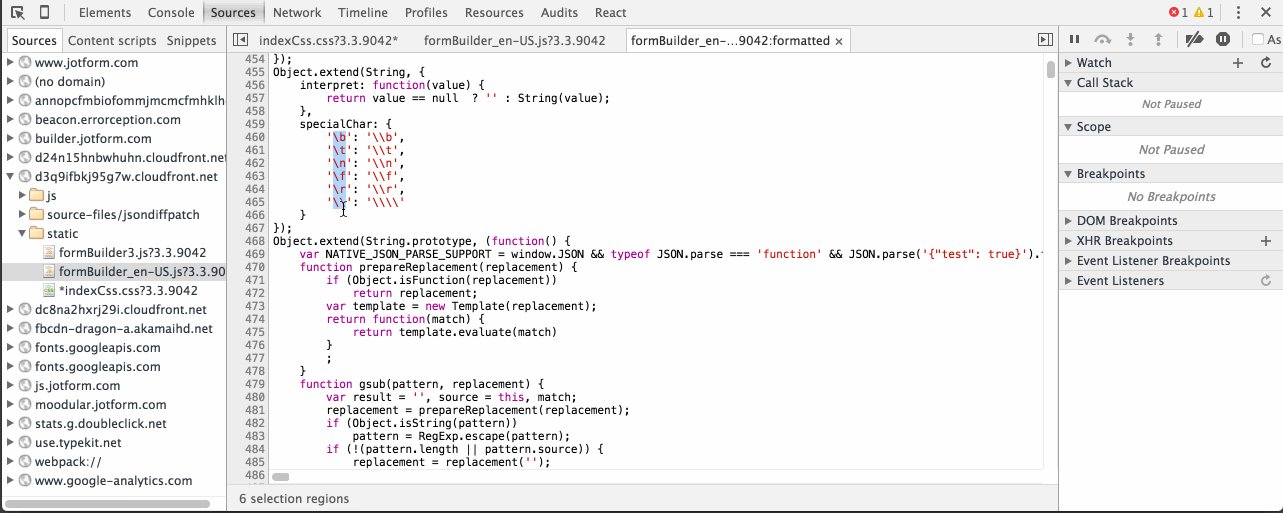
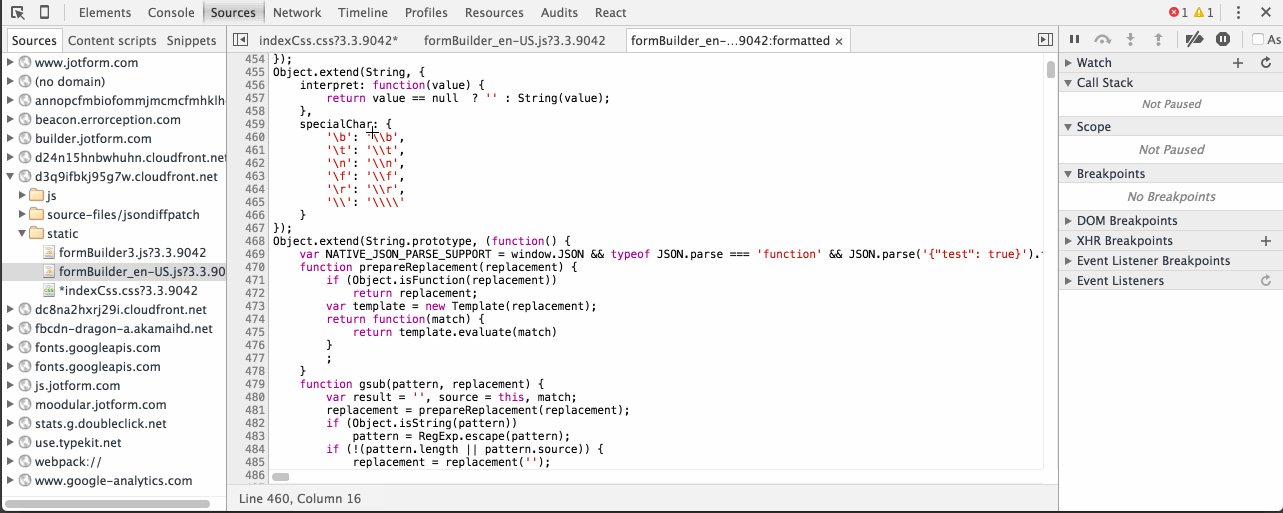
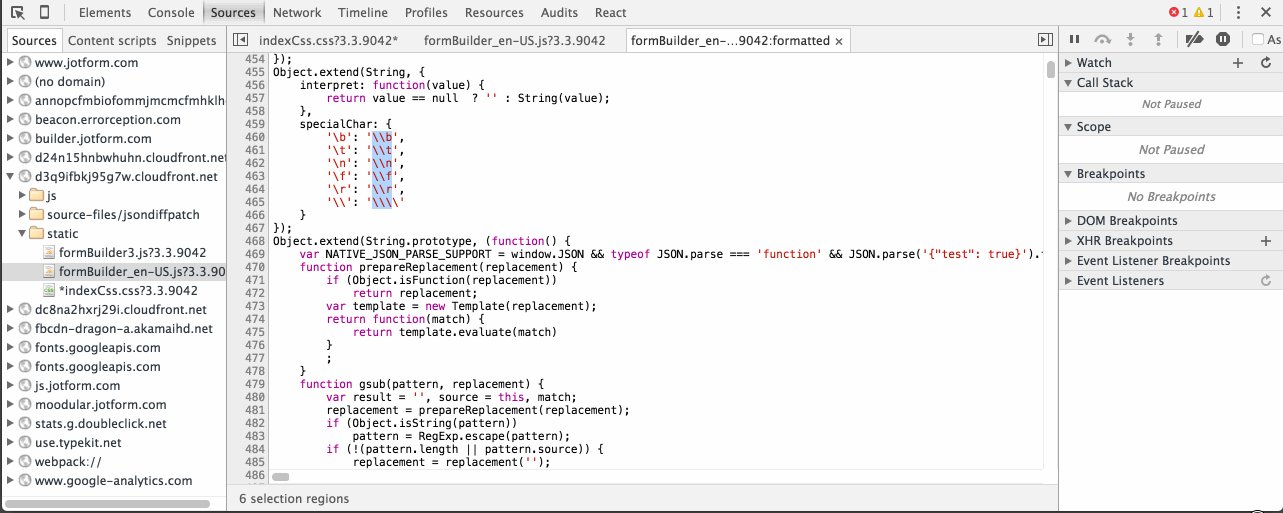
Выделение столбцом

Как проверить:
- Перейдите в панель «Sources».
- Выберите какой-нибудь файл.
- Выделяйте текст, удерживая Alt.
Выделение столбцом работает также и при редактироавнии HTML в панели «Elements».
Копирование запроса для cURL

Любой запрос во вкладке Network можно скопировать, а затем вставить в терминал для исполнения с помощью curl.
Экранная клавиатура
Если выбран профиль Nexus 5X, можно посмотреть, как сайт выглядит при активной экранной клавиатуре.

Скриншот всей страницы
Сделать снимок всей страницы очень просто. Нужно просто…
- Открыть инспектор.
- Перейти в консоль.
- Нажать Ctrl + Shift + P
- Набрать "screenshot"
- Выбрать пункт "Capture full size screenshot"

Эмуляция сенсорных устройств

Также можно симулировать некоторые датчики:
- Сенсорный экран
- Координаты для геолокации
- Акселерометр
Как попробовать:
- Выберите панель «Elements».
- Нажмите «Esc» и выберите «Emulation > Sensors».
Полезные функции
keys и values
Функции keys и values позволяют вывести в консоль ключи или значения объекта соответственно.